Create Google Search Bar Using HTML And CSS Code


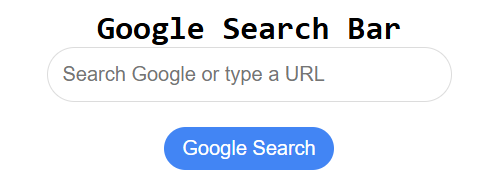
Final Output:
A Google Search Bar replica can be created using simple HTML and CSS. Here's a breakdown of how it works:
1. HTML Structure
The structure includes:
A <div> container to wrap the search bar elements.
An input field for users to type their search query.
A button labeled "Google Search" to simulate a search action.
Key Elements:
The <input> element is styled to look like a rounded search bar.
The <button> element provides a clickable action.
2. CSS Styling
CSS is used to give the search bar its modern and clean appearance:
Center Alignment: The search bar and button are centered on the page using flexbox.
Rounded Borders: The border-radius property gives the input field and button a rounded look.
Hover Effects: Adding hover effects on the button provides interactivity, making the button change color when hovered over.
Shadow Effect: Box shadows are used to give the elements a subtle 3D effect.
3. Responsiveness
The input field is designed to be responsive:
It adjusts its width based on the screen size using percentage-based dimensions (width: 80%) and a maximum width (max-width: 600px).
This ensures it looks good on both mobile and desktop devices.
4. Enhancing User Experience
Placeholder Text: The input field includes placeholder text, "Search Google or type a URL," to guide users.
Focus Styling: When the user clicks on the input field, a glowing border effect appears to draw attention.
Modern Button Design: The button is styled with a slight shadow and hover effect to mimic Google's minimalistic style.
Latest Posts
Quick Links
Create Google Search Bar Using HTML And CSS Code
Follow Us
Contact Info
© 2024. All rights reserved.
Navigate
Thanks 🙏 for visiting SimpleCode Join telegram (link available -Scroll Up) for source code files , pdf and
Any Promotion queries 👇