Drop-Down With Search Box Using HTML and CSS


This feature is highly useful for enhancing the user experience, especially when navigating large datasets or lists. The combination of a search bar with a dropdown menu allows users to quickly filter through options as they type.
Overview: A search bar with a dropdown menu combines the ease of typing search keywords with the ability to select from a list of suggestions. This functionality can improve the search experience by providing real-time suggestions as users type.
Features: • Real-time search filtering • Clean and responsive design • Simple implementation using only HTML and CSS. • Easy-to-use search box with drop-down suggestions. • Built entirely with HTML and CSS. • Provides a responsive and user-friendly interface.
Step
Step 1: Create an HTML file called <strong>index.html</strong> and put the provided codes inside of it. Keep in mind that the images used on this website (which you can grab from GitHub) must be placed in a file with the .html extension for them to display.
Step 2: We’ll start with the header of our portfolio before moving on to the navbar. We will build the section of our navbar using the <code><nav></code> tag, and we will add various menu items using the unordered list in our navbar.
Step 3: Now, we’ll use the <code><div></code> tag to build a content area where the user may add their qualifications and educational history. We’ll also provide a download link inside our portfolio so other users can access our résumé.
Drop-Down With Search Box Using HTML and CSS
HTML Output:


CSS for Drop-Down Search
We will apply different styling to the various elements inside our drop-down menu now that we have added the primary styling to our drop-down search using the cascading style sheet. We’ll start by taking a look at our code.
CSS Styling: Here is an example of a CSS code snippet to style a form input field with custom focus and border styling. You can copy the code below and apply it to your own projects.
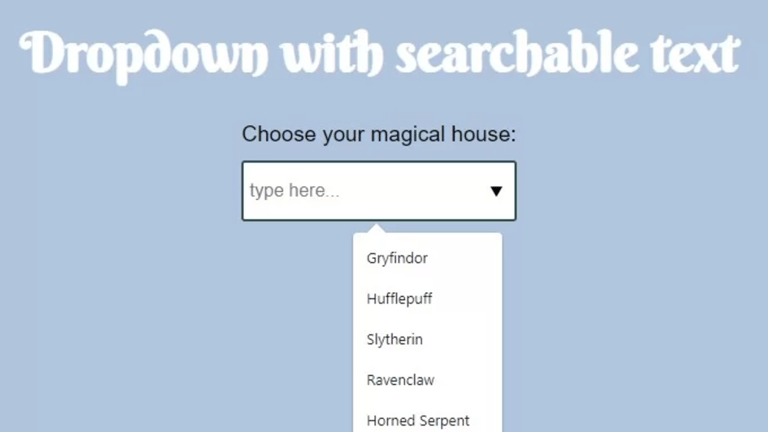
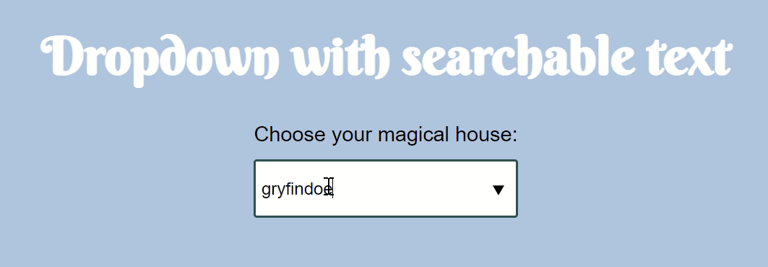
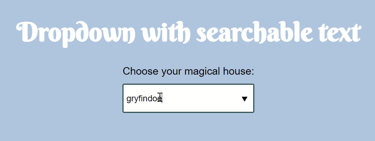
Final Output Of Drop-Down With Search Box:


Contact Info
© 2024. All rights reserved.
Navigate
Thanks 🙏 for visiting SimpleCode Join telegram (link available -Scroll Up) for source code files , pdf and
Any Promotion queries 👇