How to Create a Login and Sign Up Form Using HTML and CSS


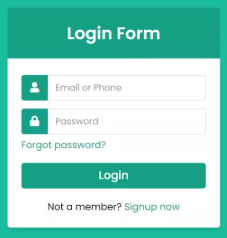
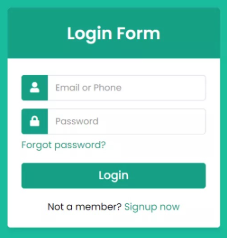
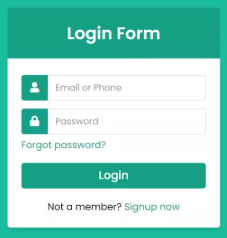
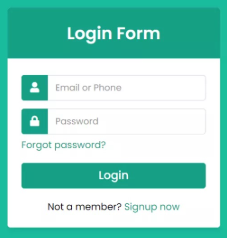
Final Output :
Adding a Login and Sign-Up form to your blog website ensures users can create accounts and log in to access personalized features like commenting, saving posts, or managing profiles
1. HTML Structure
The HTML provides the basic structure of the forms.
Login Form: Contains fields for the email/username and password, along with a login button.
Sign-Up Form: Includes additional fields such as username, email, password, and a sign-up button.
2. CSS Styling
The CSS ensures the forms are visually appealing and responsive.
Use flexbox or grid to align the forms in the center of the page.
Style buttons, inputs, and the container for a professional and cohesive design.
Add hover and focus effects for better user interaction.
3. Features to Include
Toggle Between Forms: Use JavaScript or CSS to switch between the login and sign-up forms (e.g., tabs or a toggle button).
Validation: Add basic form validation using HTML attributes (required, type="email") or JavaScript for better error handling.
Latest Posts
How to Create a Login and Sign Up Form Using HTML and CSS
Follow Us
Quick Links


Contact Info
© 2024. All rights reserved.
Navigate
Thanks 🙏 for visiting SimpleCode Join telegram (link available -Scroll Up) for source code files , pdf and
Any Promotion queries 👇