How to Create a Personal Portfolio Website Using HTML and CSS
In this tutorial, we will create a simple, responsive personal portfolio website using HTML and CSS. This website can help you showcase your work, skills, and experience in an interactive and professional way. By the end of this guide, you'll have a fully functional portfolio website that you can personalize.
Features of the Portfolio Website
Navigation Bar with logo and navigation links
Responsive Design
Clean and Minimal Layout
Download CV Button
Latest Posts
Quick Links
How to Create a Personal Portfolio Website Using HTML and CSS
Follow Us


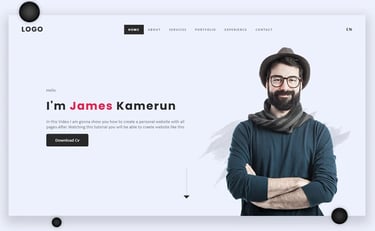
Final Output:
You have to create HTML and CSS File For this Site. After creating these files just paste the following codes into your file.
Step 1- Create an HTML file called index.html and put the provided codes inside of it. Keep in mind that the images used on this website (which you can grab from GitHub) must be placed in a file with the.html extension for them to display.
Step 2- We’ll start with the header of our portfolio before moving on to the navbar. We will build the section of our navbar using the <nav> tag, and we will add various menu items using the unordered list in our navbar. </h3>
Step 3- Now, we’ll use the div tag to build a content area where the user may add their qualifications and educational history. We’ll also provide a download link inside our portfolio so other users can access our résumé.


Contact Info
© 2024. All rights reserved.
Navigate
Thanks 🙏 for visiting SimpleCode Join telegram (link available -Scroll Up) for source code files , pdf and
Any Promotion queries 👇